코딩 없이 웹 사이트를 쉽게 만들 수 있는 Webflow. 콘텐츠를 쉽게 관리할 수 있는 CMS도 잘 돼있고, 내가 써본 노코드 중에서 가장 커스터마이징이 쉽고 잘되어있는 편이라 많이 쓰고 있다. (그리고 이들은 튜토리얼에 진심이다. 왜들 그러는지 모르겠는데 튜토리얼을 정말 웃기게 만들어놔서 지루하지 않게 배울 수 있다. <은하수를 여행하는 히치하이커를 위한 안내서> 느낌의 개그를 끊임없이 친다. 튜토리얼계의 한 획을 그은 듯 ㅋ 암튼
허나.. 웹플로우 CMS를 사용하거나 커스텀 도메인을 사용하려면 월 사용료를 내야 하는데 (이런 면에서 윅스나 다른 노코드 사이트들도 사실 정책이 비슷하다. 돈 벌어야 하니까 이해는 됨) 사실 포트폴리오 사이트고, 월 방문자가 100명도 안 되는 사람에게 월 30달러 이상의 돈을 매달 내는 것은 사치.. 아니 바보 같은 일이라는 것을 깨달았다. 인터넷 세상에서 그 정도는 공짜이기 때문이다.
결론적으로, 만약에 당신도 나처럼 웹플로우로 사이트를 만드는 정도 수준의 지식만 가지고 있다면 (= 특별한 코딩 지식이나 디자인 스킬이 없고) 웹 플로우를 계속 툴로 사용하면서 다른 무료 호스팅을 사용하는 방식을 쓰면 좋을 것 같아서, 정리해 둔다. 방법은 간단하다.
Webflow 디자인 다운로드하기
1. 웹 사이트 열고 페이지 소스 보기에서 코드 복사하기
2. Visual Studio Code에서 코드 편집하기
3. Webflow 배지 제거하기
당연히 도메인은 구매해야 한다. 그 외에는 모두 무료의 범위에서 쓸 수 있다. 포트폴리오 정도라면 말이다.
안타깝게도 CMS는 옮겨올 수는 없다. (적어도 나는 할 줄 모른다) Airtable이랑 적절하게 섞어서 하면 될 것 같은데, 잘 모르겠다.
일단 만들어놓은 웹플로우 사이트를 퍼블리시한다. 기본 주소로 퍼블리시하면 된다.
해당 주소로 들어가서 사이트를 연다.
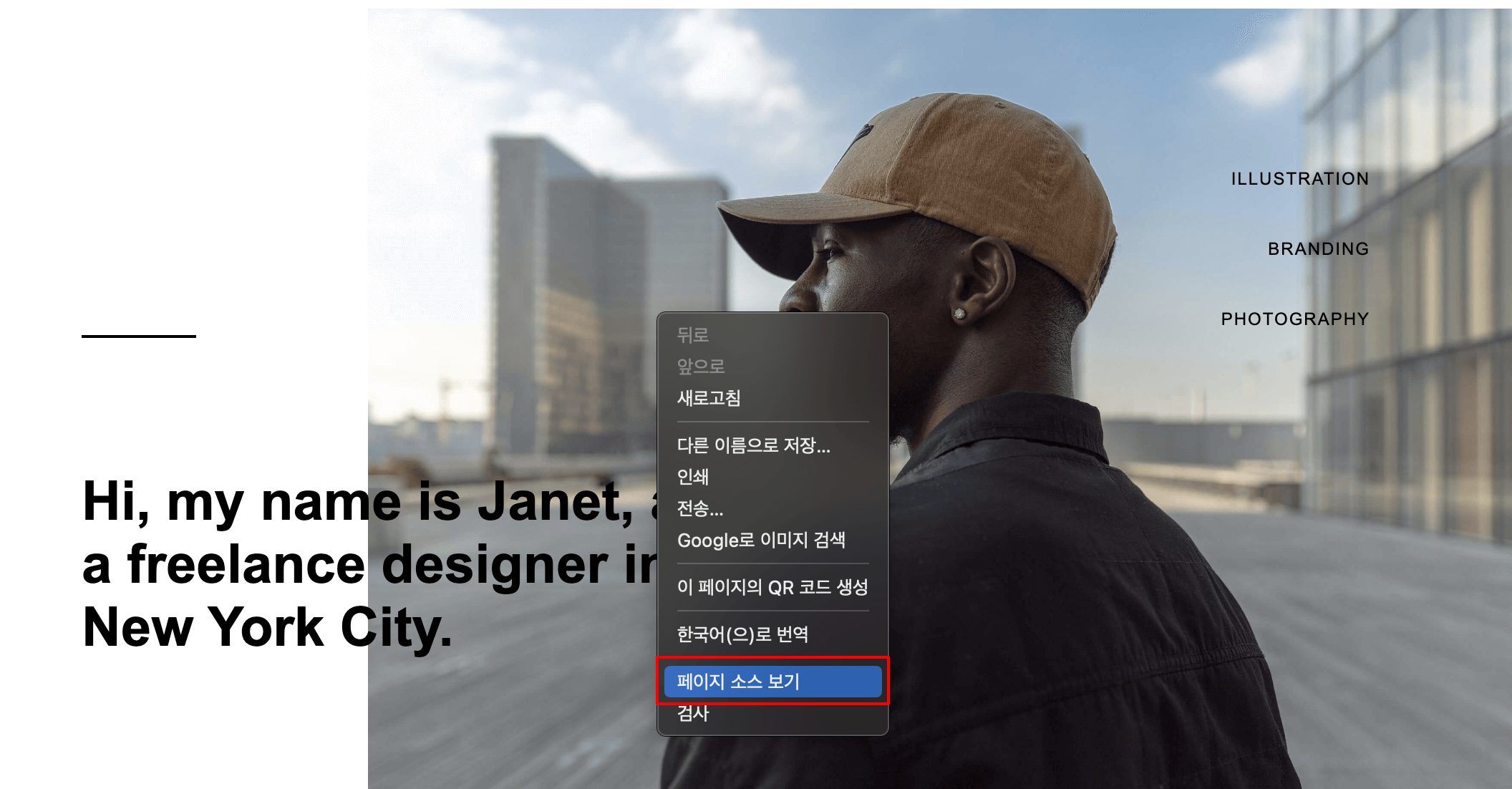
1. 내 웹플로우 사이트 > 마우스 우클릭 > 페이지 소스 보기

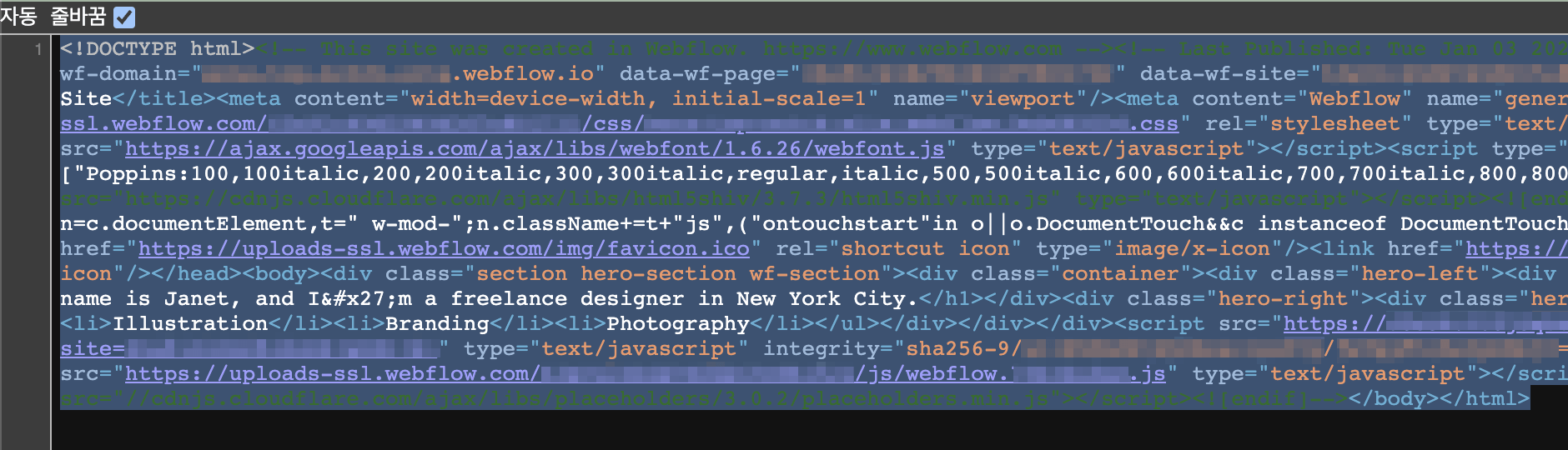
html 코드가 보인다. cmd + a 눌러서 전체 선택, cmd + c 눌러서 복사하자.

2. Visual Studio Code에서 코드 편집하기
사용하는 에디터 아무거나 연다. 무료로 쓸 수 있는 Visual Studio Code를 기준으로 작성하였다.
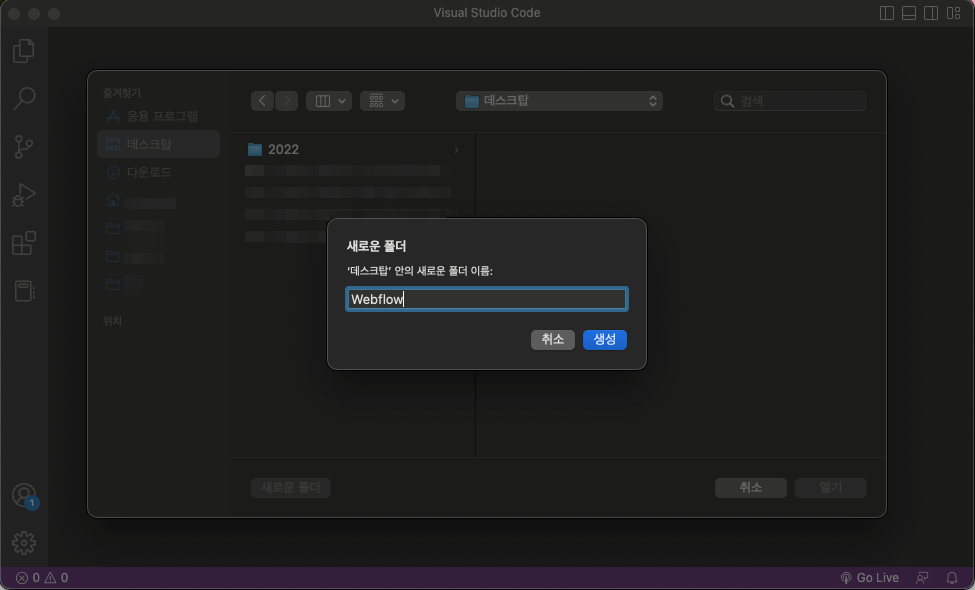
내 웹사이트 프로젝트 명으로 폴더를 하나 생성한다.

이제 이 폴더 안에 하나씩 코드를 붙여 넣을 거다.
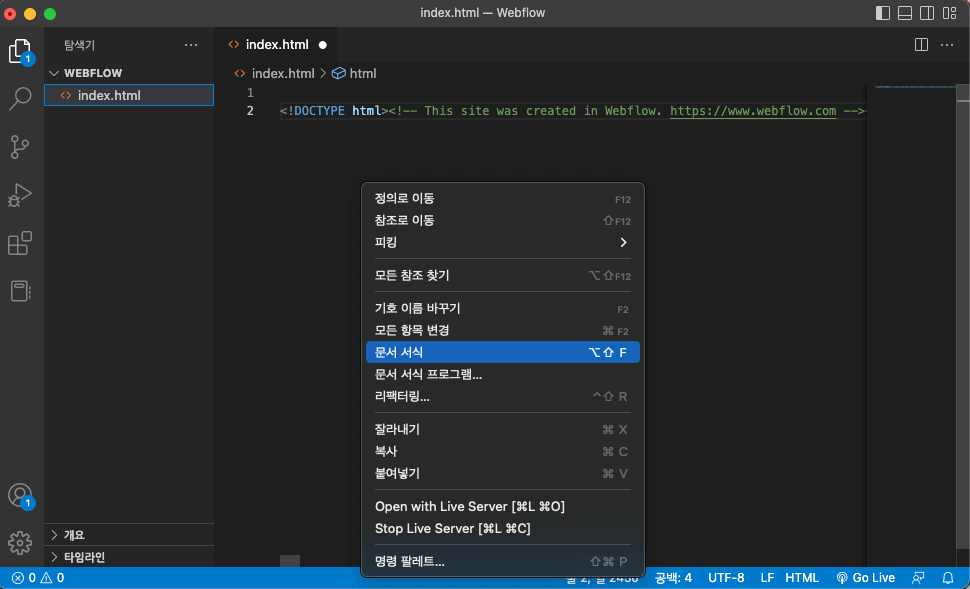
좀 전에 복사한 코드를 붙여 넣을 index.html 파일을 만들고, 복사해둔 코드를 붙여 넣는다.
한 줄로 길게 나오는 모습이다. 마우스 우클릭 > 문서 서식을 눌러서 정렬해주면 인간이 볼 수 있는 형태로 포맷이 정리된다.

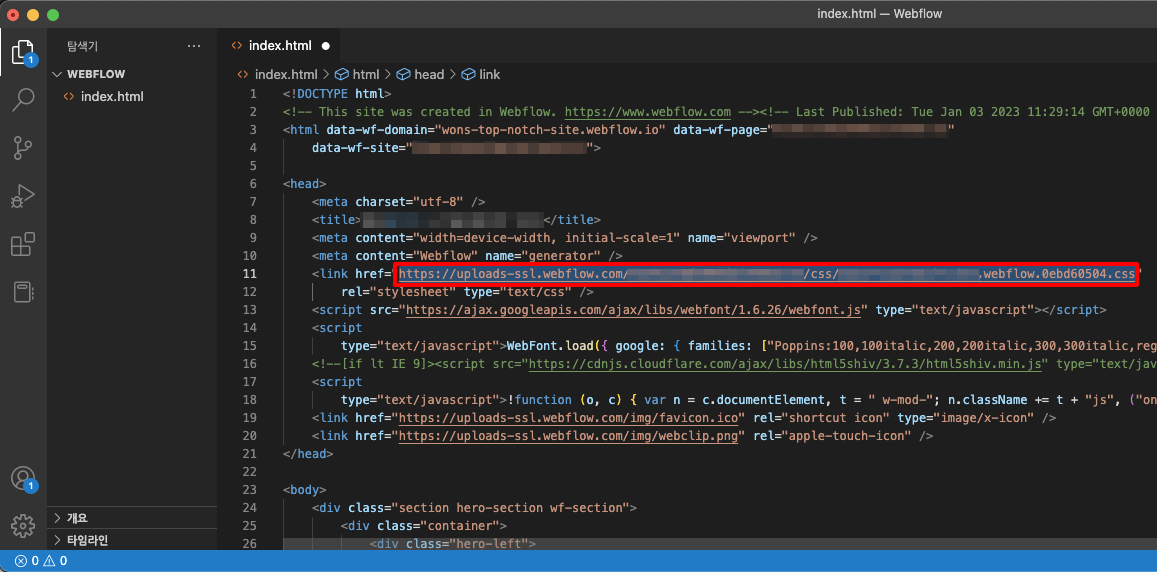
ctrl + f를 눌러서 index.html 문서 내에서 css 파일 링크를 검색한다. 여러 링크 중에. css로 되어있는 링크가 보인다.
복사해서 웹 브라우저에 붙여 넣는다. (아마도) 웹 플로우가 내 css 파일을 저장해놓은 곳의 링크일 것이다.

웹으로 연 css 파일 전체를 선택해서 복사한다.

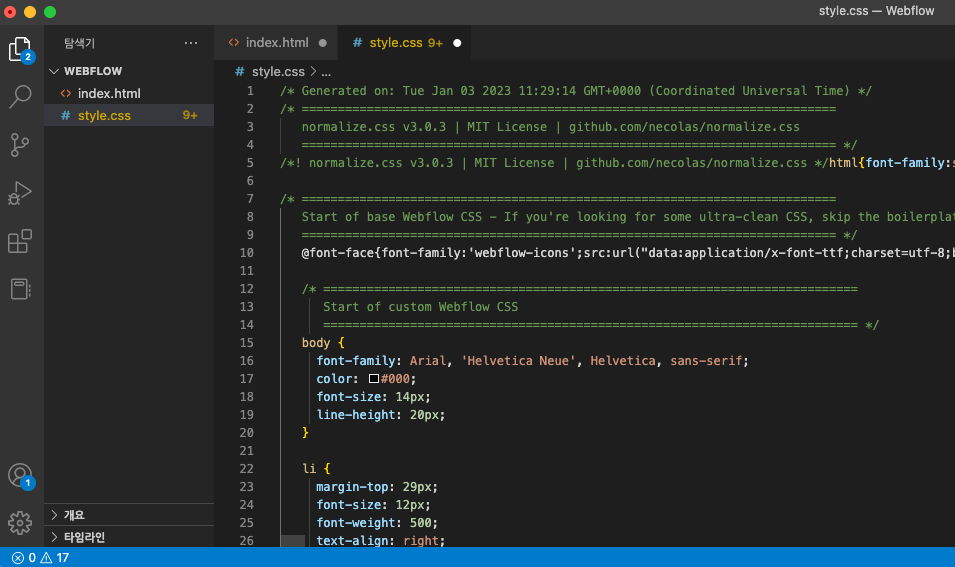
다시 VS Code로 돌아와서 이번엔 Style.css 파일을 만들고, 좀 전에 복사한 CSS 코드를 붙여 넣는다.
모든 글씨가 띄어쓰기 없이 보인다면 아까처럼 마우스 우클릭 > 문서 서식을 눌러준다.

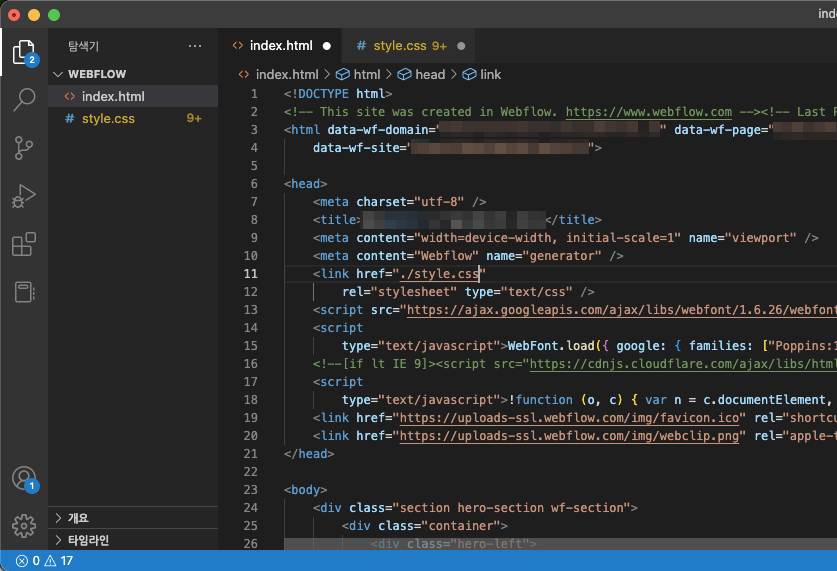
잊지 말고 방금 만든 CSS파일을 index.html에서 링크해줘야 한다.
원래 CSS 파일 링크가 있었던 곳에 방금 만든 파일의 경로를 대신 넣어준다.

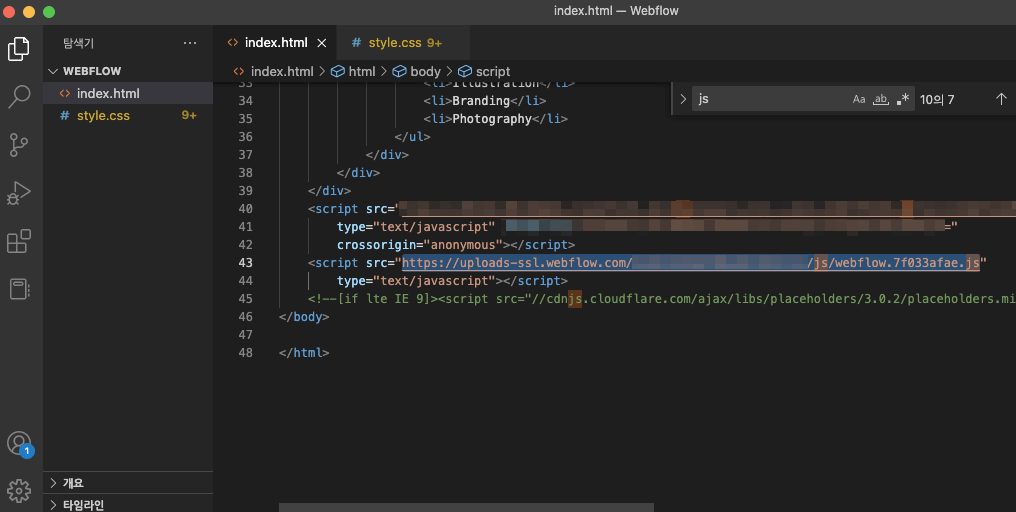
이제 index.html에서 JS 파일 링크를 찾아보자.
나의 경우. js 파일은 하단 부근에 있었다. 역시 이 링크를 복사해서 웹에서 열고 코드를 복사한다.

웹에서 열면 이런 코드가 보인다. 전체 선택해서 복사!

VS Code에서 script.js 파일을 만들고, 방금 복사한 코드를 넣는다.
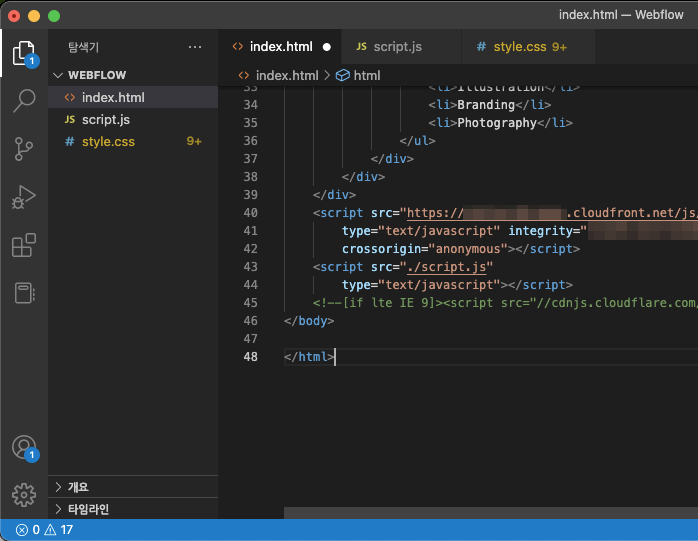
index.html에서 js 코드 링크도 수정해 주자.
(어디서 봤는데, js 코드는 이렇게 무식하게 가지고 오면 안 된다고 하는데.. 일단은 특별한 문제없이 잘 작동은 한다.)

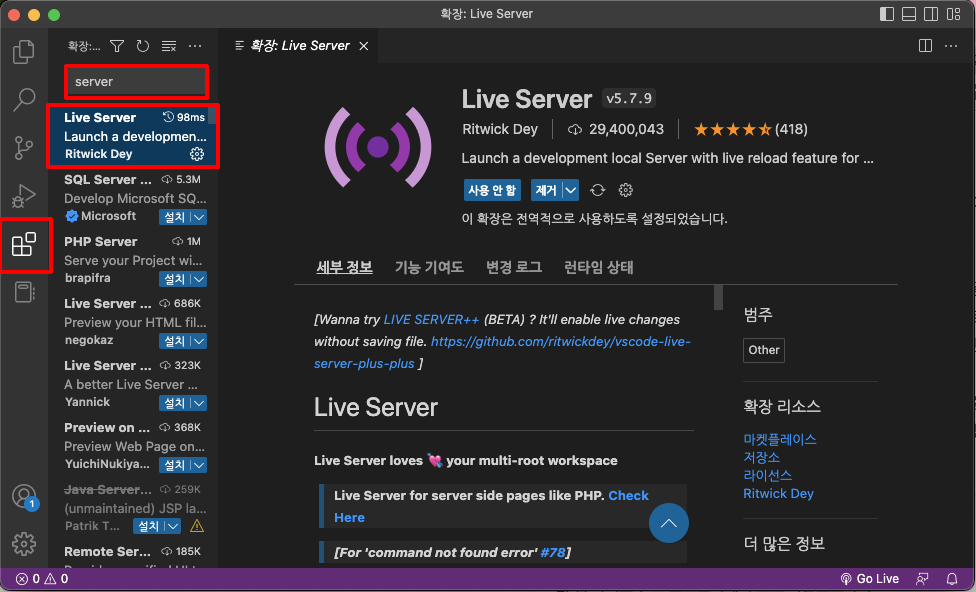
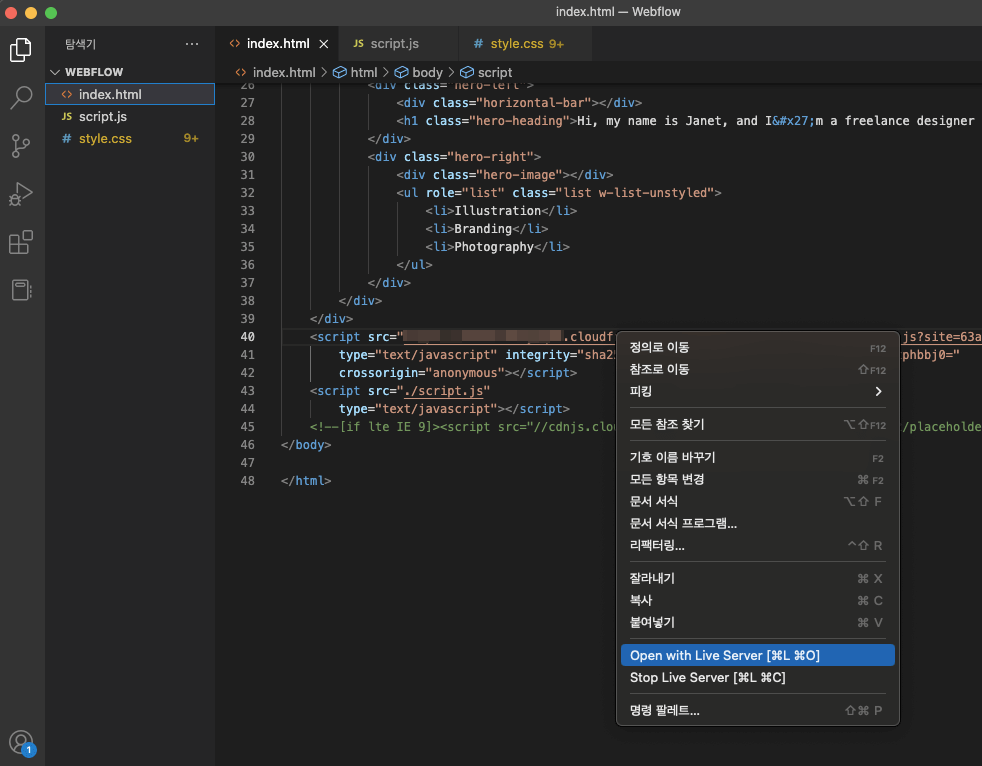
이제 제대로 작동하는지 보려면, Live Server를 설치하면 편하다. Extension에서 Live server를 검색하여 설치한다.

index.html 하단의 cloudflare 어쩌고 쓰여있는 링크가 있는데, 링크를 선택하거나 마우스 우클릭 > Open with Live Server를 통해 사이트를 테스트해 본다.

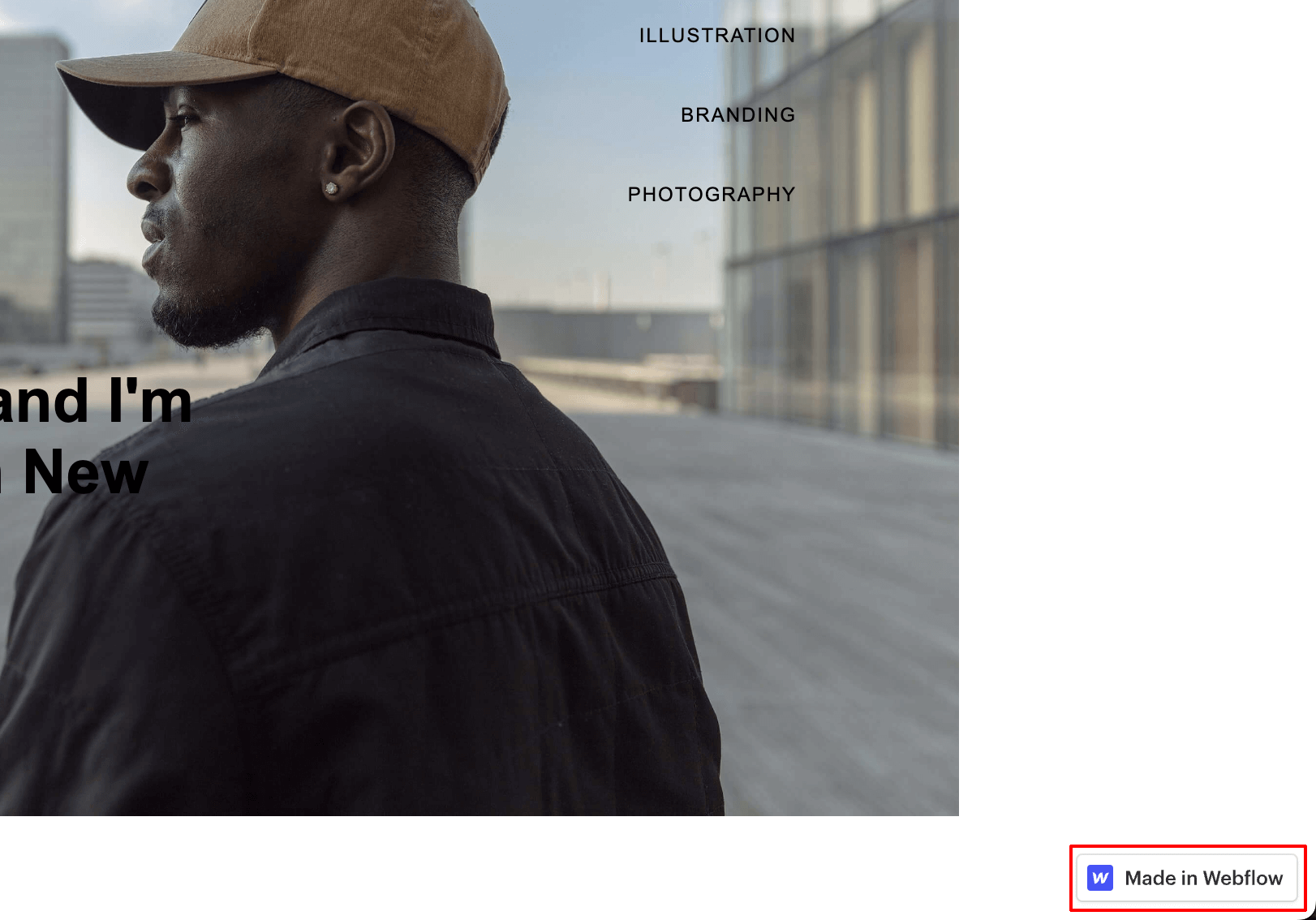
잘 열리는 모습이다! 하하
근데 하단에 Made in Webflow라는 배지가 뜨는 모습이다. 이것을 이제 제거해야 한다.

3. Webflow 배지 제거하기
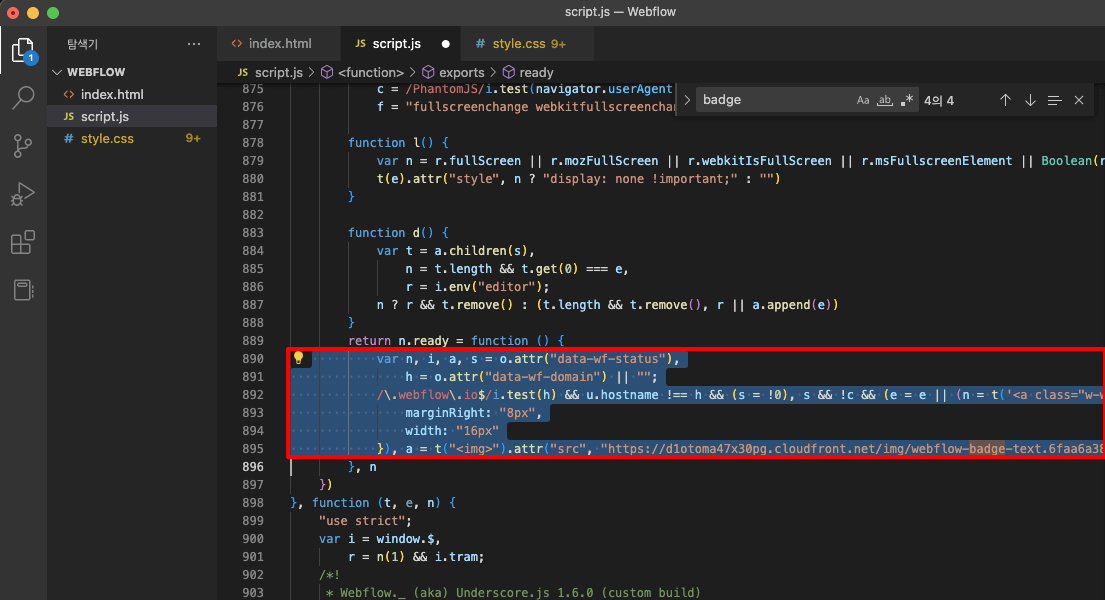
script.js에서 badge를 제거해 보자.
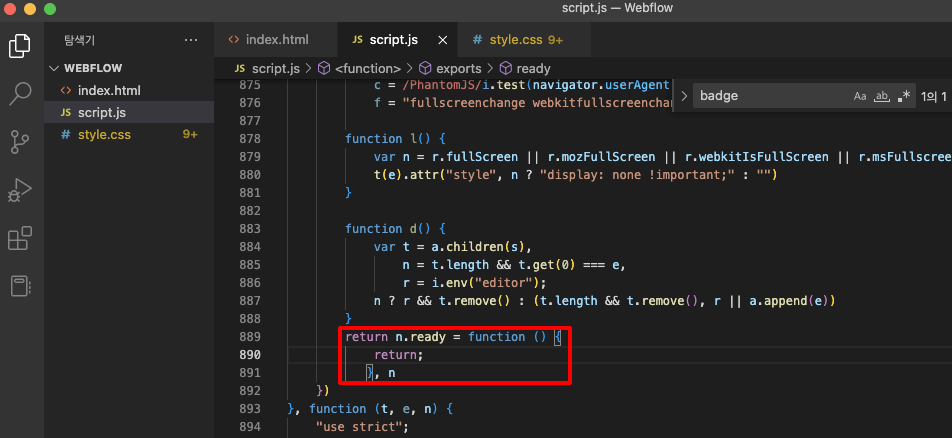
찾아본 바로는 createBadge라는 function으로 작성된 것 같았는데, 코드가 바뀌었는지 없고, 그냥 badge라고 검색을 하니까 뭔가 나온다. 참고로 나는 저게 무슨 소리인지 모르지만, 대충 봤을 때 배지를 그리는 기능 같아서, 저 5줄의 코드를 지우고, return;이라고 입력해서 저장을 해보았다.


배지가 사라졌다! 어떻게 하던 사라지면 되는 거지 ㅋㅋ
그럼 끝!

'코드, 노코드 > Webflow' 카테고리의 다른 글
| Webflow CMS와 Airtable 연결하기 (0) | 2022.12.14 |
|---|

댓글