요즘 핫한 노코드 플랫폼 webflow를 사용하여 간단한 포트폴리오 사이트를 만들어보았다. webflow에서 제공하는 CMS 툴을 사용하여 간단하게 테이블을 만들고, 콘텐츠(내 작업)를 업로드하였는데, 사실 웹 플로우가 계속 쓰기에는 가격이 좀 있기도 하고, 사실 간단한 포트폴리오 사이트인데 그런 돈을 계속 내야 할 필요는 없어서, 하나씩 무료로 바꾸고 있다. (심지어 내년부터 가격 인상이 될 것이라는 공지가 있어서 서둘러야 함 ㅠㅠ)
아무튼, Airtable을 사용하면 Webflow CMS에 저장된 데이터를 옮길 수 있다.
Webflow CMS + Airtable 연결하는 방법
1. Airtable 가입하기 (무료)
2. Airtable에 Webflow Extension 추가
3. Webflow CMS와 동일한 항목의 Airtable 구조 만들어놓기
4. 항목 별 데이터 연결하면 끝
1000개의 데이터까지는 무료 플랜으로 쓸 수 있으니, 포트폴리오 정도의 분량이라면 감당하고도 남는다. 사용해보니 Webflow CMS보나 훨씬 편하고, 새로운 UI 방식도 있어서 서비스 기획이나 UX/UI 하시는 분들이라면 체험 삼아서 해보는 것도 추천!
1. Airtable 가입하기 (무료)
구글에 <Airtable>을 검색하면, monday.com 이 제일 위에 나온다. 검색 결과 잘 보고 눌러야 한다.
나는 정말 아무 생각이 없이 먼데이 닷컴을 가입했는데 (가입하면서 어? Airtable이 먼데이 닷컴에서 만든 서비스였나? 갸우뚱했었음 ㅋ) 함정에 빠지지 마시길. 광고다. 먼데이 닷컴이 경쟁사인가 보다. Airtable 파이팅!

구글 로그인으로 대충 가입하면, 온보딩이 나온다. 대충 스킵하고 싶은데 중간중간 스킵이 안 되는 구간이 있다. ㅠㅠ 나중에 다 바꿀 수 있으니까 대충 빠르게 선택하고 넘어가자. 아래는 스킵 불가능한 과정에서 결정 못하시는 분들을 위해 내가 선택한 것을 보여드린다.
팀 선택 : 스킵

오른쪽 하단 <I'm not sure where to start> 선택

프로젝트 이름 입력 후 Continue

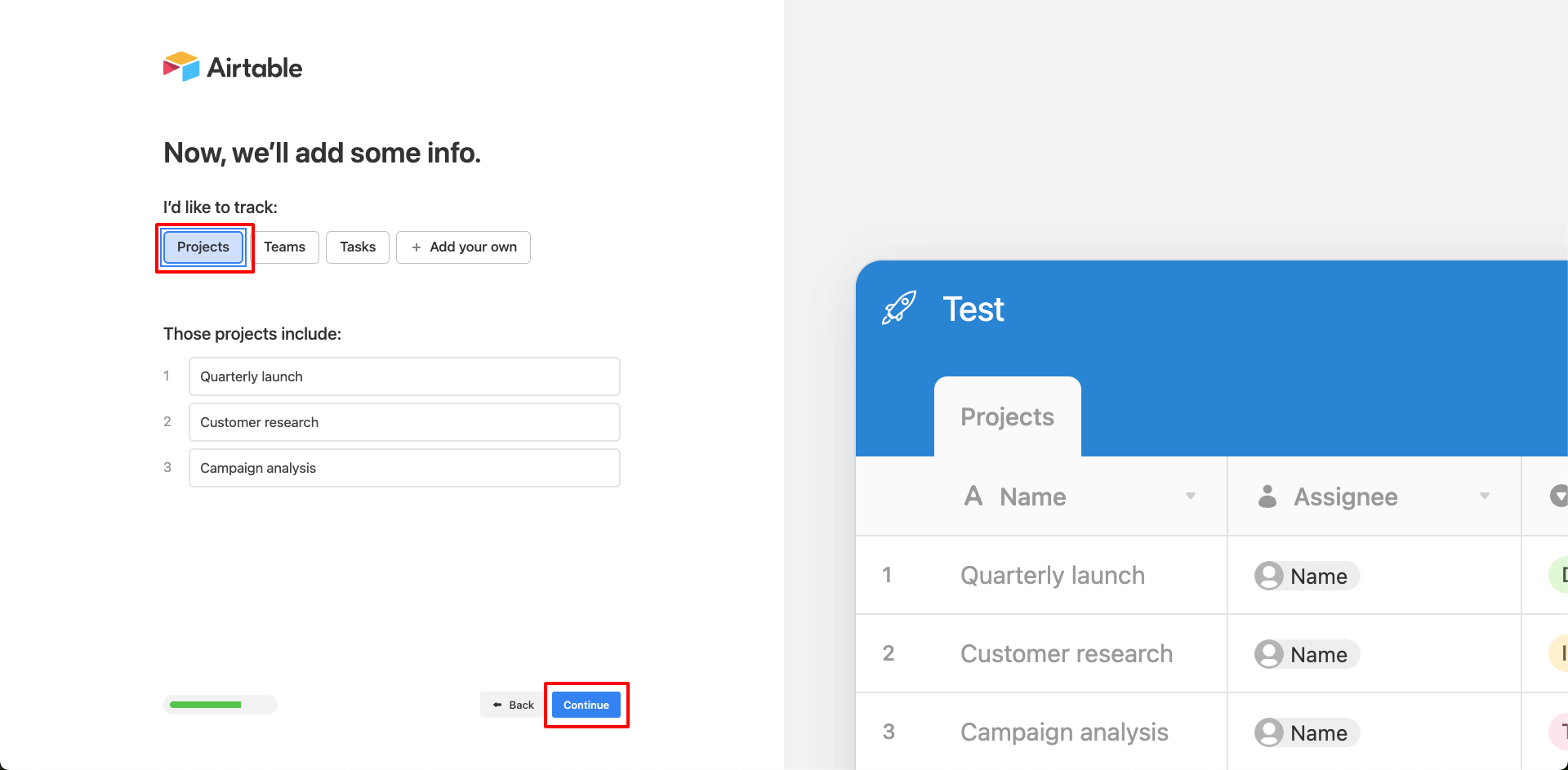
탭 별로 어떤 데이터를 모을 것인지 설정하는 것인데,
귀찮아서 Projects 선택하고 Continue를 눌렀다.
(나중에 변경할 수 있으니까 대충 넘어가자)

슬랙이나 다른 오토메이션 설정할 수 있는데 나중에 하기 (제일 하단) 선택

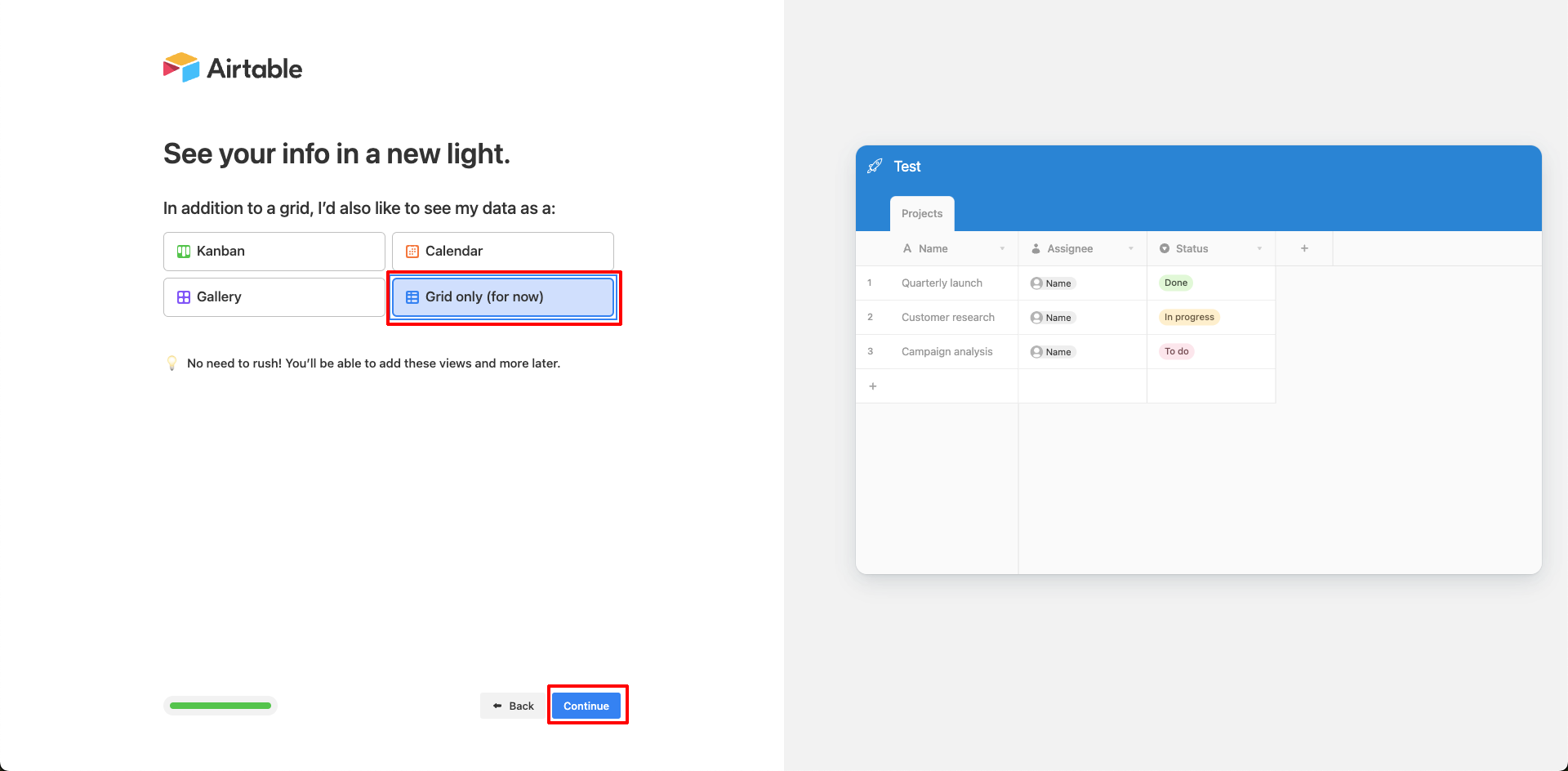
표 형식 말고 다른 것도 추가하고 싶으면 선택하라고 권하지만
애써 거절하고, 그냥 Grid only (for now) 선택

끝!

가입하고 나면, Pro 버전을 14일 동안 무료로 쓸 수 있다는 안내가 나온다. Pro가 1명당 월 20달러 정도니까, 전체 서비스가 어떤지 궁금한 사람은 14일 동안 열심히 써보는 것도 나쁘지 않겠다. 사실 구글 이메일을 무한히 만들 수 있어서, 나중에 다른 구글 메일로 가입하면 되니까, Trial 기간은 무시해도 된다.
2. Airtable에 Webflow Extension 추가
일단 Extension부터 설치하자.
프로젝터 열기 > 오른쪽 상단의 Extensions 탭 > Add Extension 선택

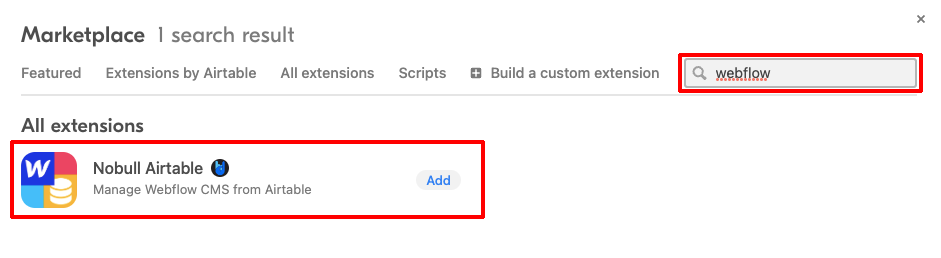
마켓플레이스 팝업에서 Nobull Airtable이라는 Webflow 플러그인을 추가하면 된다. (다행히 무료)
Marketplace 팝업 > 검색창 > webflow 검색 > Nobull Airtable 추가하기

설치가 된 모습이다. 이제 Webflow 계정과 연결을 하면 된다. 로그인하고 API 연결을 하게 되어있다.
New Connect 선택

Webflow 계정에 로그인하고 API Key를 생성하는 과정이다.
Generate API Key > > Webflow login

내 전체 프로젝트 중에서 연결할 프로젝트를 선택한다.
연결할 프로젝트 선택

API Key가 생성되었다. 복사를 해서, 아까 폼에 붙여 넣으면 된다.
API KEY 복사

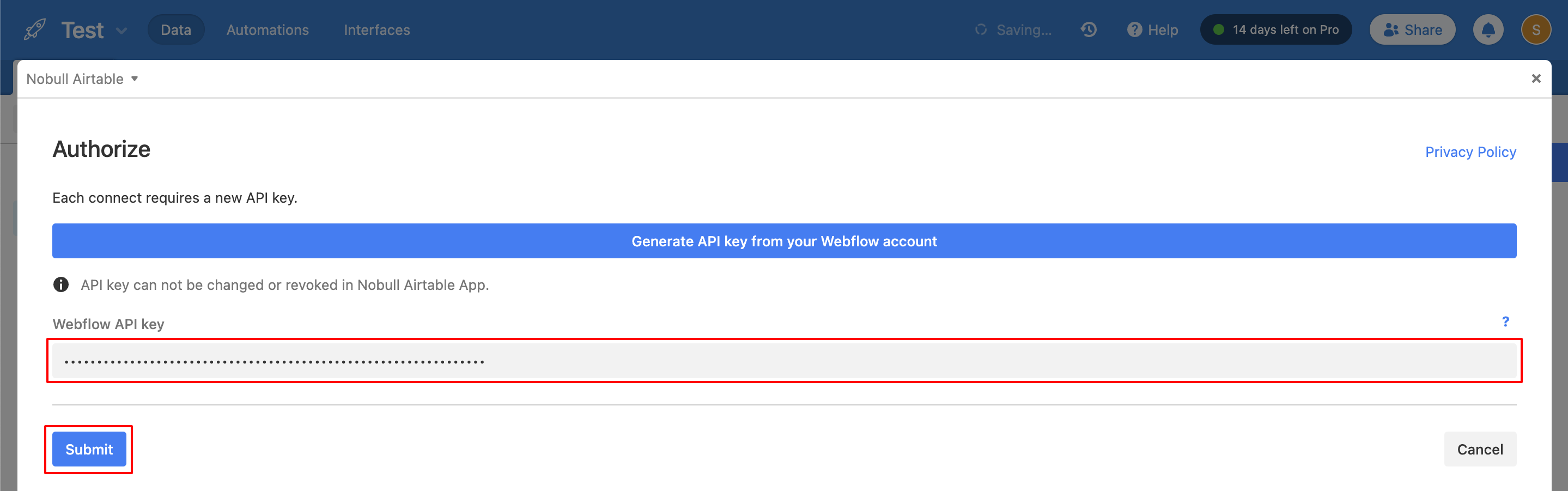
하단에 복사한 API Key 붙여 넣기

약간 복잡하게 생긴 입력창이 나온다. 하나씩 격파해보자.
Webflow Site : 방금 불러온 내 웹 플로우 사이트 이름 선택
Webflow Collection : 내 웹 플로우 CMS 이름을 선택
Airtable Table : 내 에어 테이블 시트의 탭 이름 선택

여기서부터 막히는 부분이 생긴다. 왜냐? 우리는 아직 Webflow CMS와 동일한 항목의 Airtable 구조를 만들어놓지 않았기 때문에 오른쪽 Airtable Fields에서 선택할 것이 없기 때문이다. 일단 아무거나 연결해놓고 저장하자. (아마 선택을 안 하면 저장 버튼이 활성되지 않는 것 같다.)

일단 저장을 하고 싶어도 아마 아래 2가지 항목도 선택을 해야 할 것이다. Webflow, Manually를 선택하고 Save and Publish 하자.
Data will be taken from : 데이터를 어디서 불러오냐는 의미. Webflow 선택! Airtable을 선택하면 현재 아무거나 입력된 Airtable의 데이터가 내 Webflow 프로젝트에 덮어 쓰이는 불상사를 당할 수 있다.
Update data : 데이터 업데이트 주기를 설정한다. 포트폴리오 사이트기 때문에 내가 업데이트하고 싶을 때 업데이트하면 된다. Manually 선택!
Save and Publish : 라이브로 바로 업데이트한다는 의미이다. 임시저장을 원하면 Save를 선택하자.

3. Webflow CMS와 동일한 항목의 Airtable 구조 만들어놓기
처음 만들었던 테이블로 돌아와 보자. Webflow CMS에서 데이터를 불러오면 항목을 매칭해야 한다는 사실을 알게 되었기 때문에 이제 데이터를 받을 그릇을 만들어줘야 한다.
- 모든 항목을 다 불러올 것이 아니라면 일부만 만들어도 좋다.
- 데이터 타입이 맞아야 한다. 텍스트였으면 텍스트, 이미지면 Attachement 파일, 숫자면 숫자. 이런 식으로 만들어보자.

이제 다시 Extensions에서 연결될 항목을 편집하면 된다.
하단의 연필 모양을 누르면 아까 입력하다 남은 부분을 다시 편집할 수 있다.

오른쪽 Airtable Fields에서 방금 입력한 항목들을 선택해준다.
Webflow에서 필수 입력사항으로 구분된 것만 상단에 자동으로 뜬다. 하단에 Add Field Mapping를 눌러서 하나씩 나머지 항목을 추가해야 한다. 연결이 끝나면 Save and Publish를 누른다. 이제 진짜 싱크 시작!

드디어 데이터가 들어온다! 하하 핫
수고하셨습니다 ~

'코드, 노코드 > Webflow' 카테고리의 다른 글
| Webflow에서 만든 내 웹 사이트 다운로드 받기 (1) | 2022.12.27 |
|---|

댓글